So i’m building in V0 and my app works perfectly in V0, but when I open it in a new tab it doesn’t load my environment variables. After a lot of back and forth it finally works after being deployed but had the same issue there
https://kzmp5ql3w2wyy78fqkvo.lite.vusercontent.net/api/check-env give this
{
"NEXT_PUBLIC_FIREBASE_API_KEY": "undefined...",
"NEXT_PUBLIC_FIREBASE_AUTH_DOMAIN": "undefined...",
"NEXT_PUBLIC_FIREBASE_PROJECT_ID": "undefined...",
"NEXT_PUBLIC_FIREBASE_STORAGE_BUCKET": "undefined...",
"NEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_ID": "undefined...",
"NEXT_PUBLIC_FIREBASE_APP_ID": "undefined..."
}
What am I doing thats causing this. Or well I’m not doing it as I can’t code, but I’m making the v0 agent do something here.
anshumanb
February 14, 2025, 9:43am
2
Hi @simonstrumse , sorry that you are facing this issue.
Can you confirm from your v0 chat/project settings that the environment variables are configured correctly?
If so, then I’d recommend going to your Vercel project settings and checking if the variables are set correctly.
1 Like
Yes. I can confirm everything is set up correctly.
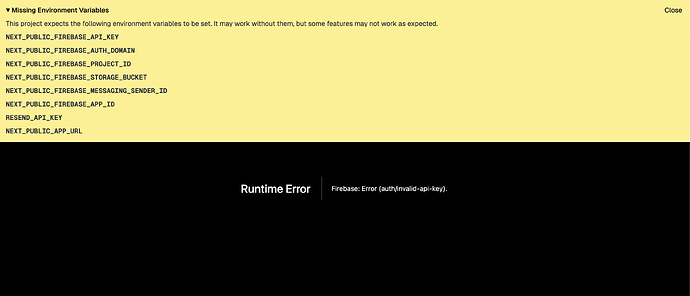
This show the display when I open the project in new tab from v0.dev
This is my project settings in v0
And here are my vercel environment variables. All linked, all set, all the same
It works after deployment now, but not when I try to open the new tab from v0.dev environment to preview. is this normal?
1 Like
anshumanb
February 19, 2025, 7:39am
4
Hi @simonstrumse , thanks for sharing additional information.
No this doesn’t seem right. I’ll share this with the team internally.